better-scroll 是一款重点解决移动端各种滚动场景需求的插件,并且可以很好的和 Vue 配合使用
首先来总结一下当下项目需要通过这个插件解决的需求:

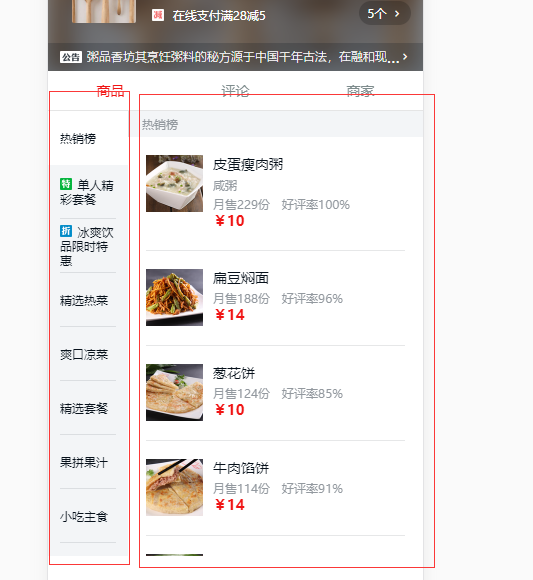
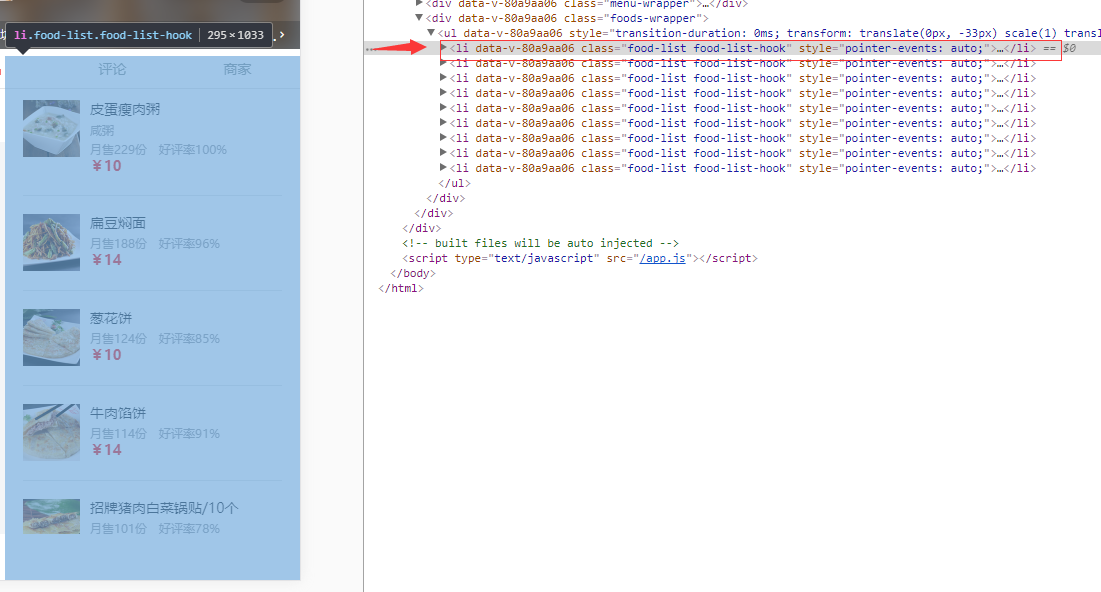
1.左边商品种类列表可以滚动,右侧当前种类的商品详情也可以滚动
2.右侧上下滚动的时候左侧对应的种类也会高亮
3.点击左侧的种类的时候右侧会快速滑动至对应的商品
首先安装better-scroll

在项目中引入

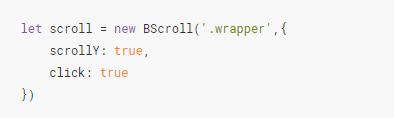
实例化bscroll的方法如下:

在这个构造函数中第一个传通过类名获取的DOM对象,第二个则是传递一个配置参数对象,因此在VUE中我们需要获取到DOM对象


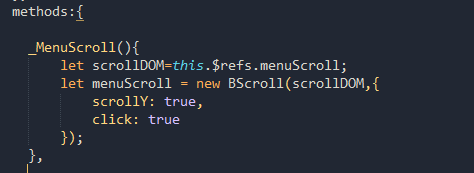
在vue的methods中实例化

右侧的商品列表部分我们不光要实例化这个滚动组件,还需要监听他的滚动回调
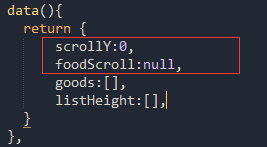
在data中储存一个scrollY变量方便全局使用,同样实例化的这个foodscroll对象也需要存放到data中

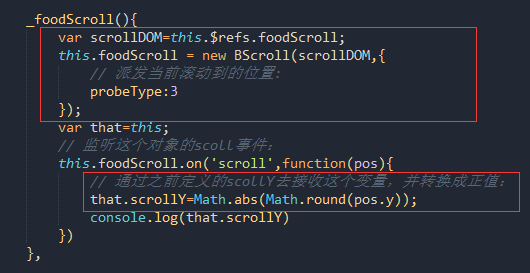
实例化foodscroll对象并赋值给data中的foodScroll

在获取到数据的时候并且当DOM已经完全渲染时调用这个两个方法实例化滚动

到这里第一步也完成了,测试一下效果,可以打印出右侧滚动的Y距

接下来还需知道右侧每个商品种类的高度,以及总的高度

同样在data中定义这个数组

把每一项的高度都推送到数组中存储起来

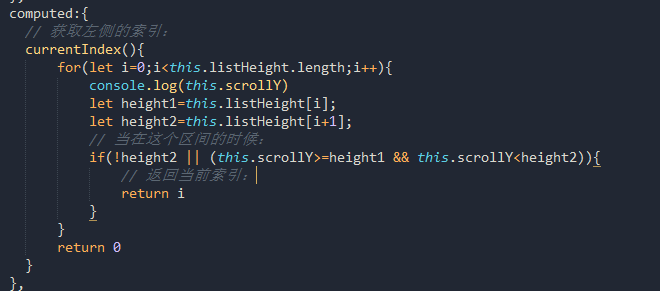
接下来就可以利用这个数组和之前获取到scrolly来获取当前的索引,使用计算属性方法,通过对比两个商品类目之间的距离是否在滚动范围内来返回不同的索引值

绑定这个class

到此第二步也完成了,现在右边滑动的时候左边也会在相应的区块添加当前样式

最后一步点击左侧区块右边跳转:
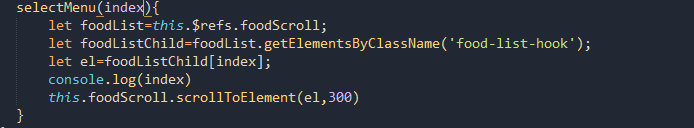
很简单,在左侧每个列表中添加一个点击事件,把当前索引传递进去

在这个方法中获取到右侧的列表,再调用这个插件对应的接口即可